Neben gutem Content, Backlinks, einem guten Seitenaufbau mit sauberem Code ist die Geschwindingkeit einer Webseite ein wichtiger Rankingfaktor, der Einfluss auf die Platzierung in den Suchergebnisseiten von Google & Co hat. Eine schöne Übersicht über relevante Rankingfaktoren findet sich in der Periodic Table Of SEO Success Factors von searchengineland.com. Davon abgesehen sorgt eine schnelle Webseite auch für ein gutes Gefühl beim Besucher und lädt ihn ein, sich auf der Seite umzusehen und auch wieder zu kommen.
Aus diesem Grund gibt Google mit seinen Pagespeed Insights Tools Hinweise für Webseitenbetreiber, wie sie die Geschwindigkeit ihrer Webseiten verbessern können. Wer bei Google gut ranken möchte, sollte diese Hinweise ernst nehmen. In diesem Blogbeitrag gehe ich auf verschiedene Ansätze ein, mit denen man die Geschwindigkeit von WordPress Blog optimieren kann.
Der Server
Auch wenn hier in vielen Fällen die Entscheidung bereits gefallen ist, sollte man kurz auf den verwendeten Server eingehen. Kaufe ich mir einen Porsche, einen Golf, nehme ich den Bus oder gehe ich zu Fuß? Wie beim Bloghosting ist auch das eine Budgetfrage. Hier hat man die Wahl zwischen einem eigenen (Root-)Server, einem eigenen virtuellen Server, der sich die Hardware mit anderen Nutzern teilt, einem Webseitenpaket, das auch einen WordPress Blog anbietet, oder dem Hosting auf einem kostenlosen Server eines Bloganbieters wie wordpress.com, bei denen man oft nicht mal eine eigene Domain nutzen kann. Von letzteren ist ganz besonders abzuraten, da Suchmaschinen diese Blog oft nur sehr stiefmütterlich beachten.
Wer keine Erfahrung mit der Linux-Kommandozeile hat, ist mit einem Website-Hosting Paket gut aufgehoben, das mit einer grafischen Benutzeroberfläche aufwartet. Hier verschenkt man allerdings die Möglichkeit, auch auf der Konsole arbeiten zu können und so noch ein paar Prozent mehr herausholen zu können. Auch bei Problemen (z.B. mit einem den Blog blockierenden Plugin) ist man hier aufgeschmissen.
Ein eigener V-Server oder sogar ein Rootserver ist hier sicher die beste Lösung. Knausern sollte man aber auch hier nicht. Ein V-Server für 4,95 € im Monat teilt sich die schwache Hardware oft mit zahlreichen anderen Nutzern. Hier sollte man sich nicht nach dem günstigsten Angebot richten, sondern sich an den Marktpreisen der großen Anbieter orientieren, die bei um die 10,- € pro Monat liegen.
Das Template
Bis vor zwei Jahren orientierte man sich beim Webseitendesign noch an der durchschnittlichen Bildschirmgröße der Besucher. Inzwischen hat sich das Nutzerverhalten drastisch geändert. Das Internet wird nur noch zum Teil mit PCs und Monitoren betrachtet. Tablets und Smartphones stellen einen erheblichen Teil der verwendeten Geräte. Ein responsives Design, das sich dem verwendeten Endgerät und seiner Bildschirmgröße anpasst, ist daher inzwischen Pflicht geworden. Responsiv bedeutet übrigens nicht nur auf kleine Bildschirme, sondern auch auf besonders große und breite Bildschirme reagieren zu können.
Bei der Wahl des Templates sollte man sich daher für ein aktuelles, responsives Design entscheiden. Google macht sehr deutlich, dass auch eine passende Darstellung für mobile Geräte von Bedeutung ist.
Auch hier sollte man nicht knausern. Für ein Template von einem professionellen Hersteller kann man ruhig 45 Dollar auf den Tisch legen, wenn man es über einen anerkannten Marktplatz wie z. B. themeforest.com kauft. Hier kann man sicher sein, vernünftigen Code zu bekommen. Vorsicht bei deutlich günstigeren oder gar kostenlosen Templates von unbekannten Herstellern. Hier holt man sich vielfach schlechten oder sogar schadhaften Code auf den Server.
Komprimierung
Bandbreite ist insbesondere bei mobilen Geräten ein kostbares Gut. Daher sollte man sparsam mit ihr umgehen und sie effizient nutzen.
Komprimierung von HTML-, Javsacript und CSS-Code
Inzwischen können alle aktuellen Browser mit komprimiertem Content umgehen. HTML-, Javascript- und CSS-Dateien werden dabei vom Server vor der Auslieferung mit dem GZIP-Verfahren komprimiert und vom empfangenden Browser wieder dekomprimiert. Das kann man über eine Servereinstellung steuern oder über entsprechende Plugins.
Komprimierung von Bildern
Aktuelle Designs setzen stark auf die Wirkung von großen Bildern. Daher sollten alle verwendeten Grafiken so gut wie möglich komprimiert sein. Für Grafiken mit wenigen Farben eignen sich PNG-Dateien. Bilder sind oft im JPEG-Format angelegt. Hier kann man den Kompressionsgrad zwar auch anpassen, allerdings leidet dann die Optik, da schnell Kompressionsartefakte in den Bildern sichtbar werden. Man kann aber auch viele JPEG (und auch PNG und GIF-Dateien) verlustfrei komprimieren, indem unnötige Meta-Informationen aus den Dateien entfernt werden. Um das umzusetzen schlägt Google Tools wie jpegoptim vor, das sich leicht auf einem Linux-Server nachinstallieren lässt, falls es nicht schon vorhanden ist. Hier sind die Blogbetreiber mit Kommandozeilenzugriff und root-Rechten im Vorteil. Mit dem Befehl:
find wp-content/. -name "*.jpg" | xargs -L 1 jpegoptim --strip-all –p
find wp-content/uploads/ -type f -size +10k -iname *.jpg -exec jpegoptim --max=80 --all-progressive -p {} \;lassen sich schnell alle JPEG Bilder im wp-content-Verzeichnis verlustfrei komprimieren. Beachtliche 20%-25% beträgt dabei die durchschnittliche Verbesserung. Es gibt auch Varianten für PNG und GIF Dateien. Eine ähnliche aber nicht ganz so effektive Funktion erfüllt das Plugin WP.Smush it.
Serveraufrufe minimieren
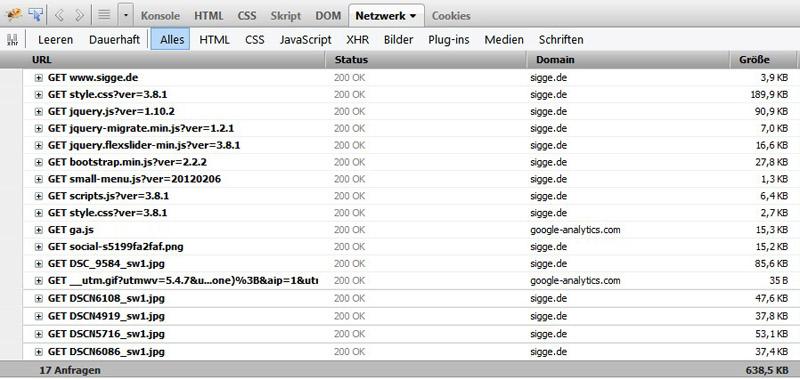
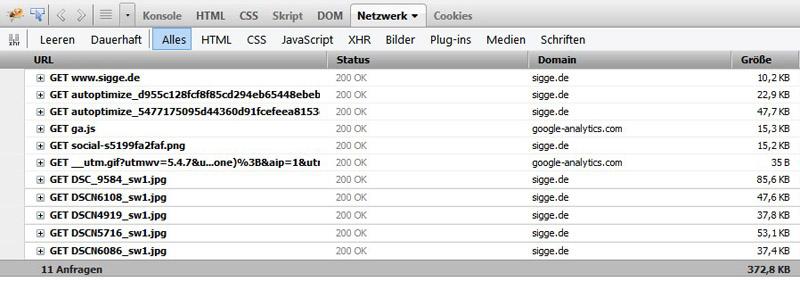
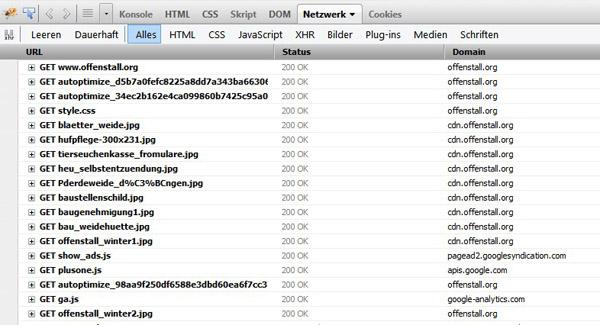
Um eine Webseite anzuzeigen, lädt ein Webbrowser nicht nur eine einzige Datei. Im HTML Code der aufgerufenen Seite findet der Browser zahlreiche Anweisungen, Bilder, CSS- und Javascript Dateien nachzuladen. Mit dem Plugin Firebug für den Firefox Browser kann man sehr schön sichtbar machen, was der Browser beim Laden einer Seite alles nachladen muss.

Jede zu ladende Datei verursacht einen gewissen Verwaltungsaufwand, auch Protokoll-Overhead genannt. Das ist vergleichbar mit der Bestellung, dem Ein- und Aussteigen sowie dem Bezahlvorgang bei einer Taxifahrt. Server und Client (der Browser) müssen vor und nach dem eigentlichen Datentransfer Verbindungen aufbauen, Protokolle aushandeln usw. Das alles kostet Zeit, in Extremfällen sogar mehr als der eigentliche Datentransfer. Daher sollte die Anzahl der zu übertragenden Dateien minimiert werden. Dazu kommt, dass ein Browser zu einer Domain nur eine begrenzte Anzahl an Verbindungen gleichzeitig öffnet. Werden zahlreiche Dateien nachgeladen, ist nicht die Bandbreite der Internetverbindung der Flaschenhals, sondern die Anzahl der gleichzeitig übertragbaren Dateien. Hier kann es schnell passieren, dass sich Dateien erst in eine Warteschlange einreihen müssen, bevor sie übertragen werden können.
Javascript und CSS-Dateien
Leider bringt jedes Plugin inzwischen seine eigenes CSS-Stylesheed und ggf. diverse Javascript-Dateien mit, die eingebunden werden müssen. Hier bieten sich Plugins an, die alle auszuliefernden Javascript- und CSS-Dateien in jeweils eine Datei zusammenfassen. Autoptimize ist so ein Plugin, das auch von der Konfiguration her sehr leicht zu bedienen ist. Eventuell reagieren manche Skripte empfindlich auf das Zusammenführen in eine Datei. Notfalls kann man bei Autoptimize einzelne Skripte von der Zusammenführung ausschließen. Wer damit gar nicht zurecht kommt, sollte zumindest ein Plugin wie Better WordPress minify nutzen, mit dem Kommentare, Leerzeile etc. aus den CSS und JS Dateien entfernt werden, und diese so kompakter machen.

Icons zu Sprites zusammenfassen
Gerade bei zahlreichen kleinen Icons ist der Protokoll-Overhead oft größer als die zu übertragenden Bildinformationen. Icons für Social-Networks, Länderflaggen oder Statusanzeigen sind hier ein sehr gutes Beispiel.
Gute Templates verwenden hier sogenannte Sprite-Grafiken. Icons werden in einer etwas größeren Datei zusammengefasst. Durch CSS-Befehle werden allerdings nur die benötigten Ausschnitte der Sammelgrafik an der jeweiligen Stelle der Webseite angezeigt. Auch bei Hover-(Mouseover) Effekten von Buttons braucht so nur per CSS der Grafikausschnitt wie eine Lochmaske verschoben werden.
Ein gutes Template erkennt man demnach daran, ob es die Facebook-, Google+ und Twitter-Icons in einer Gemeinschaftsgrafik ausliefert.
CDN – Content Delivery Netzwerke auch für den Hausgebrauch
Da ein Webbrowser nur eine bestimmt Anzahl Verbindungen zu einer Domain gleichzeitig öffnet, beschleunigt das Auslagern auf andere (Sub-)Domains die Auslieferung der gesamten Seite. Wer neben seiner Blog-Domain www.beispielblog.de noch eine Subdomain cdn.beispielblog.de einrichtet und darauf z.B. Grafiken auslagert, kann den Browser gleichzeitig mit viel mehr Dateien beschicken, als wenn er nur von einer Domain aus agiert. Legt man die zweite Domain als Domainalias (z.B. über einen entsprechenden CNAME Eintrag) an, muss man nicht einmal die Dateien in einem weiteren Verzeichnis bereithalten. Es wird die gleiche Datei nur unter einer anderen Subdomain angesprochen. Vorsicht! Damit es nicht zu schädlichem Duplicate Content kommt, weil der Blog nun sowohl unter www. als auch unter cdn. erreichbar ist, muss man mit einer .htaccess Regel sicherstellen, dass beispielsweise nur Anfragen nach jpeg-Dateien auf der cdn Subdomain zulässig sind. Alle anderen Anfragen werden zur www. Domain per 301 umgeleitet.
Mit einem Plugin wie WP CDN Rewrite kann man WordPress dazu bringen, alle Image-Pfade auf eine andere Subdomain zeigen zu lassen.

Wer einen internationalen Blog betreibt kann auch über den Einsatz eines professionellen CDN Dienstleisters wie Amazon Cloudfront nachdenken. Grafiken, CSS und JS Dateien werden dann über das Weltweite Servernetz des CDN Anbieters ausgeliefert. Das im nächsten Abschnitte besprochene Plugin WP Total Cache unterstützt die Integration externer CDN Anbieter.
Caching
Bei einem Seitenaufruf fragt WordPress die Datenbank ab und ruft alle notwendigen Daten für die Seitengenerierung ab. Das kostet naturgemäß Zeit, obwohl sich die meisten Seiten nicht wirklich ändern. Daher liegt es nahe, die generierten statischen HTML-Seiten zwischen zu speichern und nur in regelmäßigen Abständen oder bei tatsächlichen Updates neu zu generieren. Bei weiteren Abrufen dieser gecachten Seite werden dann die gespeicherten Versionen der Seite viel schneller aus dem Dateisystem gelesen und ausgeliefert. Ein einfaches aber effektives Plugin dafür ist WP Cache.com. Wesentlich umfangreicher und mit integrierter CDN-Unterstützung kommt WP Total Cache daher.
Plugins
Bisher sind viele Plugins empfohlen worden. Leider sind Plugins oft auch die Quelle des Übels. Im Laufe der Zeit sammeln sich viele Plugins an, die alle Speicher und CPU-Zeit beim Aufbau der Seite kosten. Regelmäßiges aufräumen und hinterfragen von Plugins ist angeraten. Gerade bei neuen Plugins mit kleinen Versionsnummern und wenigen oder durchschnittlichen Bewertungen sollte man ein Auge darauf haben, ob diese Plugins den Seiteaufbau behindern oder gar unsauberen Code liefern. Open Source bringt nicht immer nur Segen, sondern ist vielfach auch mit dem Fluch schlechten Codes verbunden. Wieder ist der im Vorteil, der Vollzugriff auf seinen Server hat und auch mal einen Blick in den error_log seines Webservers werfen kann. Hier findet man schnell Plugins, die Probleme machen.
Bremsen können übrigens Plugins, die Content von externen Quellen wie z.B. Facebook oder Anzeigen von Amazon oder Google nachladen. Plugins wie Lazy Social Buttons können das Laden von solchen externen Quellen verzögern und so den eigentlichen Seitenaufbau beschleunigen.
Lessons Learned
Die beiden Hauptschrauben an denen man schrauben kann, um einen Blog aus Sicht von Google schön schnell zu machen sind Kompression und die Anzahl der aufzurufenden Dateien. Das Google Page Speed Insights Tool liefert dabei wertvolle Hinweise. Während man beim Transfervolumen und der Dateivielfalt sparsam sein soll, ist es bei der Serverwahl und der Templatewahl unangebracht kanusirg zu sein.